현대적인 프론트 엔드 개발자가되기위한 단계별 가이드
아래의 사이트에 올라와 있는 프론트엔드 개발자 로드맵에 대해 알아보겠습니다.
출처 : https://roadmap.sh/frontend
Roadmaps to becoming a modern developer
Community driven roadmaps, articles, guides, quizzes, tips and resources for developers to learn from, identify their career paths, know what they don't know, find out the knowledge gaps, learn and improve.
roadmap.sh
출처 : https://github.com/devJang/developer-roadmap
devJang/developer-roadmap
2020년 웹 개발자가 되기 위한 로드맵 (2020년 번역 중) :kr:. Contribute to devJang/developer-roadmap development by creating an account on GitHub.
github.com
로드맵의 목적
로드맵의 목적은 전체적인 방향에 대한 아이디어를 제공하는것 입니다.
다음에 무엇을 배워야 할지 혼란스러울 경우와 트렌드에 뒤떨어진 것을 배우지 않도록 안내하는 것입니다.

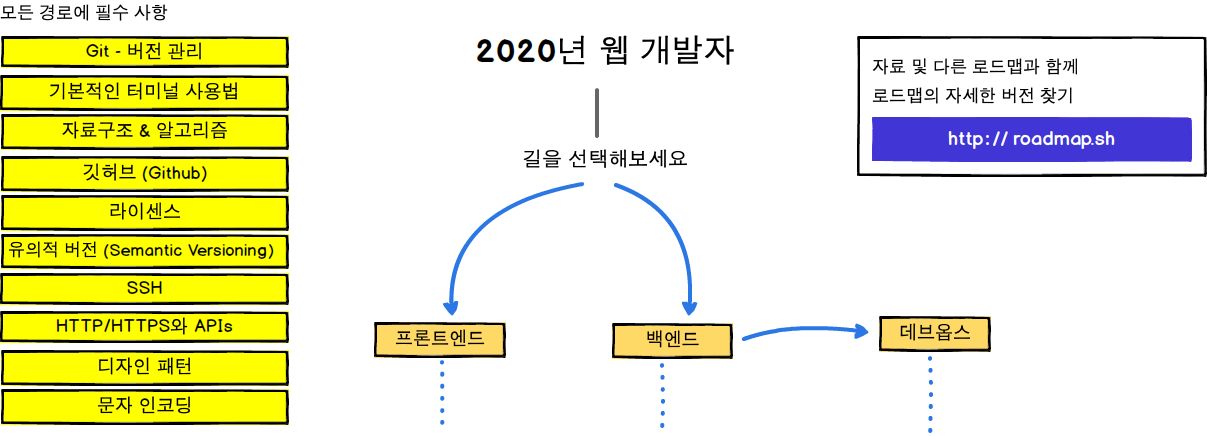
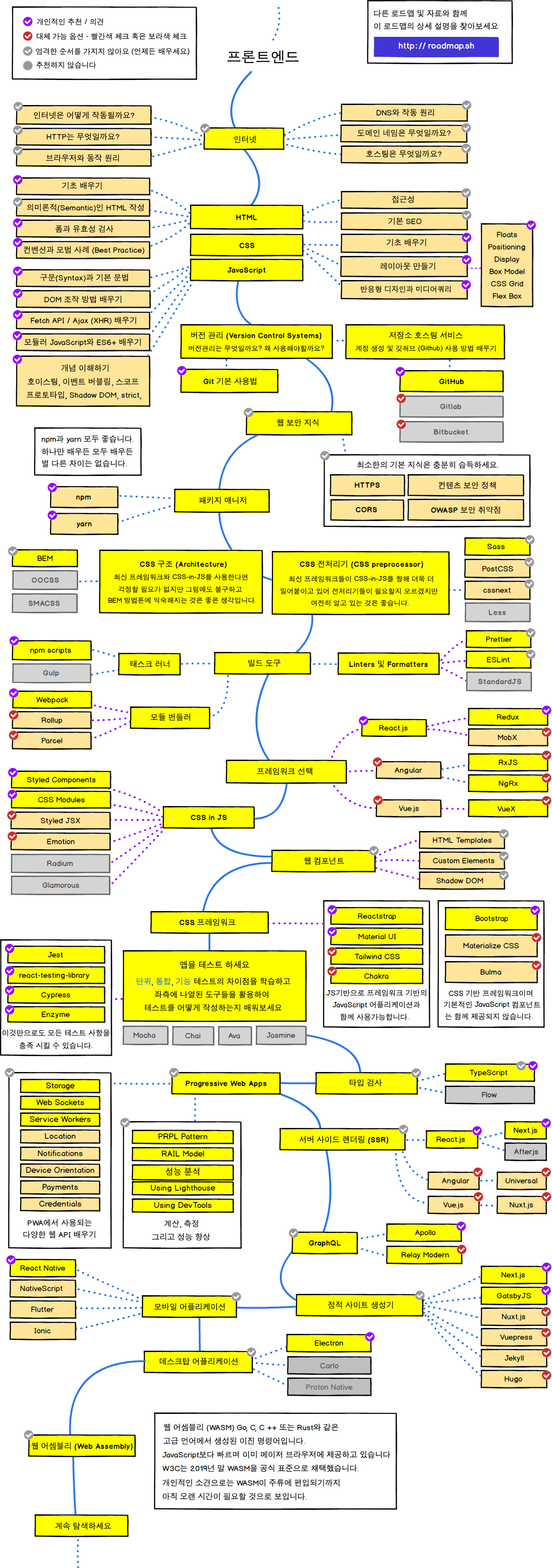
2020 프론트엔드 로드맵

1. 인터넷
- 인터넷이 어떻게 동작하는가?
- HTTP가 무엇인가?
- 브라우저가 어떻게 동작하는가?
- DNS가 무엇이고 어떻게 동작하는가?
- Domain Name이 무엇인가?
- 호스팅이 무엇인가?
2. HTML/CSS/Javascript
HTML
- HTML 기초
- Semantic HTML
- Form과 유효성검사
- HTML 컨벤션
- 웹접근성
- SEO 기본
CSS
- CSS 기본
- 레이아웃 작성 (Floats, Positioning, Display, Box Model, CSS Grid, Flex Box)
- 반응형, 미디어쿼리
Javascript
- JS 기본 문법과 구조
- DOM 제어
- Fetch API와 비동기처리
- ES6+ 와 Modular JS
- 호이스팅, 이벤트버블링, 스코프, 프로토타입, Shadow DOM, Strict 개념 이해하기
3. Version Control Systems
- Git 기본적인 사용법
- Github, Bitbucket
4. Web Security - 웹 보안 지식
- HTTPS
- Content Security Policy - 컨텐츠 보안 정책
- CORS
- OWASP Security Risks - OWASP 보안 취약점
5. Package Manager
- npm
- yarn
6. CSS Preprocessor & Architecture - CSS 구조 & 전처리기
- Preprocessor : Sass, PostCSS 등
- Architecture : BEM
7. Build Tools
- 테스크 러너 : npm scripts
- 모듈 번들러 : Webpack, Rollup, Parcel
- Linters and Formatters : Prettier, ESLint
8. Framework
- React.js : Redux, Mobx
- Angular: RxJS, NgR
- Vue.js: VueX
9. Modern CSS
- Styled Component
- CSS Module
- Styled JSX
- Emotio
10. Web Component
- HTML Templates
- Custom Elements
- Shadow DOM
11. CSS Frameworks
JS 기반의 Framework에서 더욱 사용하기 좋은 CSS 프레임워크
- Reactstrap
- Bootstrap
- Material UI
12. Test
Unit, Integration, Functional 테스트의 차이를 배워야합니다. 그리고 어떻게 아래의 툴로 테스트를 작성하는 지 알아야합니다.
- Jest
- react-testing-library
- Cypress
- Enzyme
13. Progressive Web Apps
PWAs에서 쓰이는 다른 WebAPI에 대해 학습하세요.
- Storage
- Web Sockets
- Service Workers
- Location
- Notifications
- Device Orientation
- Payments
- Credentials
계산, 측정 그리고 더 나은 퍼포먼스
- PRPL Pattern
- RAIL Model
- Performance Metrics
- Lighthouse 사용하기
- 개발자도구 사용하기
14. Type Checkers
- TypeScript
15. Server Side Rendering
- React : Next.js
- Vue : Nuxt.js
16. GraphQL
- Apollo
- Relay Modern
17. Static Site Generators
정적사이트 생성기
- Next.js
- Gatsby.js
- Nuxt.js
- Vuepress
- Jekyll
- Hugo
18. Mobile Applications
- React Native
- NativeScript
- Flutter
- Ionic
19. Desktop Applications
- Electron
20. WASM
Web Assembly
'개발일기 > Frontend' 카테고리의 다른 글
| [Frontend] 비주얼스튜디오코드(Visual Studio Code) 유용한 단축기 모음 (0) | 2020.02.20 |
|---|---|
| [HTML] HTML태그표 (0) | 2020.02.19 |
| [Frontend] 비주얼스튜디오코드(Visual Studio Code) 한글변경 (0) | 2020.02.06 |
| [Frontend] 비주얼스튜디오코드(Visual Studio Code) 설치 (0) | 2020.02.06 |
| [Frontend] 프론트엔드 개발자란? (0) | 2020.02.06 |


